NetApp Design System
When I first started my current role as senior designer at NetApp, the website really needed some help. Having no design system in place, I used my past experience to help bring one to life.
The final result is a holistic design system built atomically with optimal consumer experiences as the end goal. It is built on an ecosystem of brand principles, working code, design tools and content.
Creative Direction / Design / UX/UI
Exploration
The philosophy behind my ideas were rooted in confidence and space, the antithesis of what was previously in place. Most things were cramped, inconsistent and did not follow any guiding branding principles. The aspect ratio used for the boxes were based on the aspect ratio of NetApp’s logo.
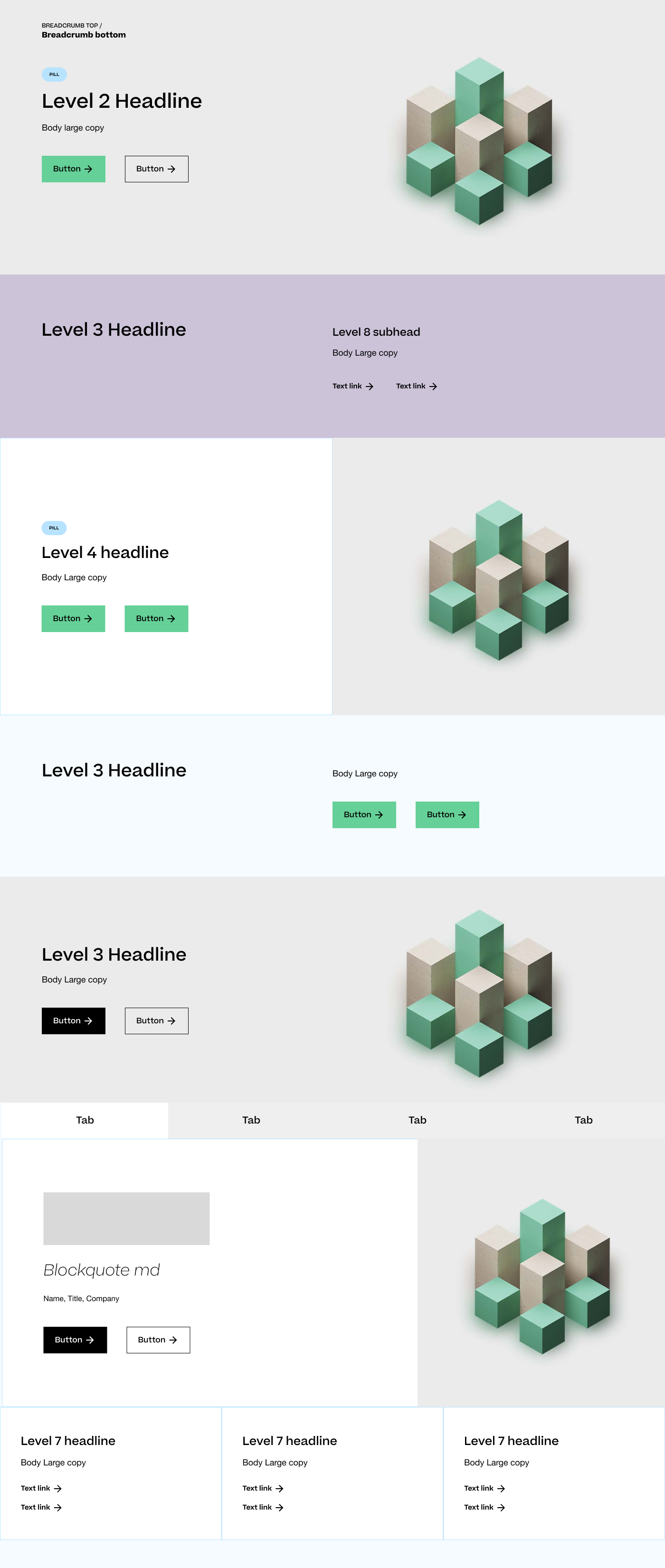
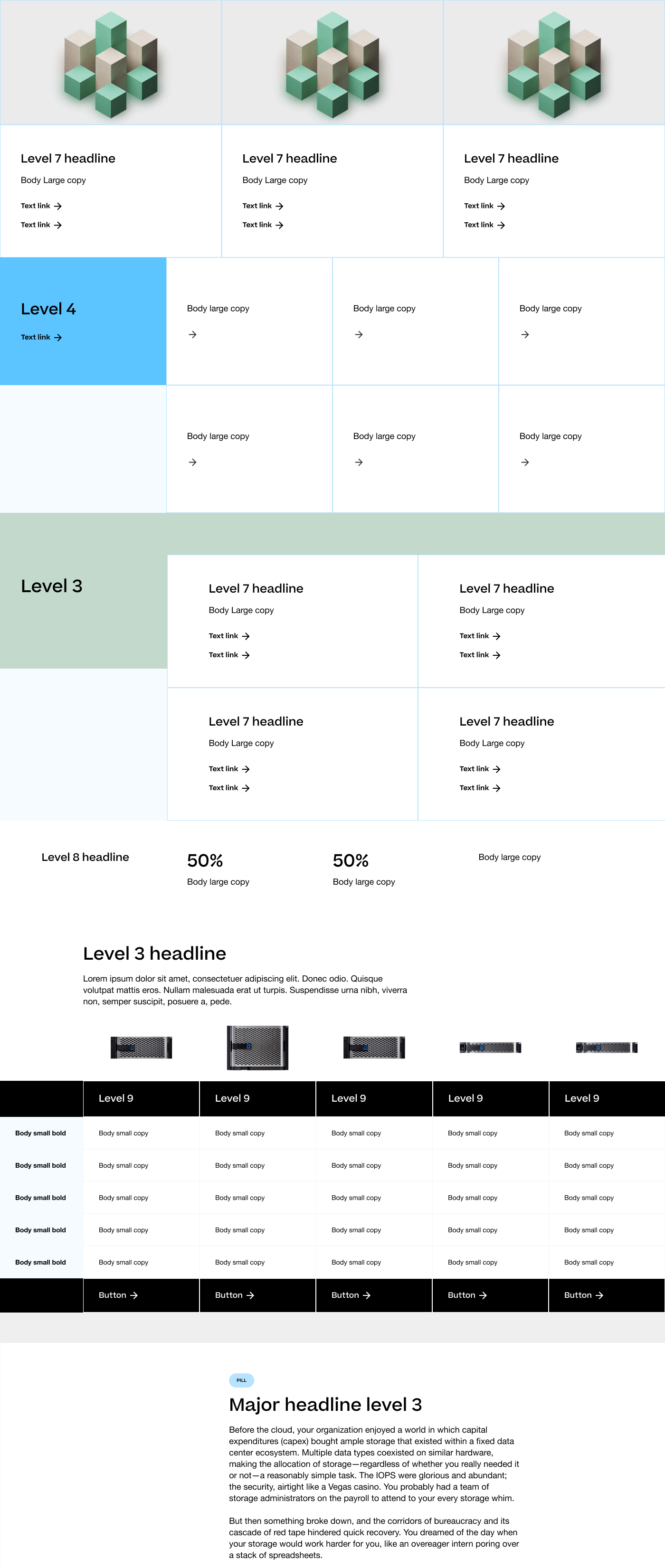
Bento Box
Incorporating the logo's shape into the bento box design ensures brand identity and visual consistency while enhancing the user experience. Dividing the box into sections reflects the brand's elegance, each serving distinct functions. The original UX concept with subtle animations creates an engaging experience, drawing attention and adding enjoyment. Integrating real-time data updates makes information both functional and aesthetically pleasing. Balancing static design with dynamic content fosters a beautiful, practical tool that tells a visual story, with each compartment contributing to meaningful interaction.
Ever evolving
As we refine our approach, we focus on integrating practicality and creativity. Stakeholder feedback catalyzes our iterative processes, guiding the development of individual components. This interplay of function and inspiration strengthens our foundation, infusing our work with distinct character. Each project becomes not only a product but also an expression of our vision and commitment to excellence.
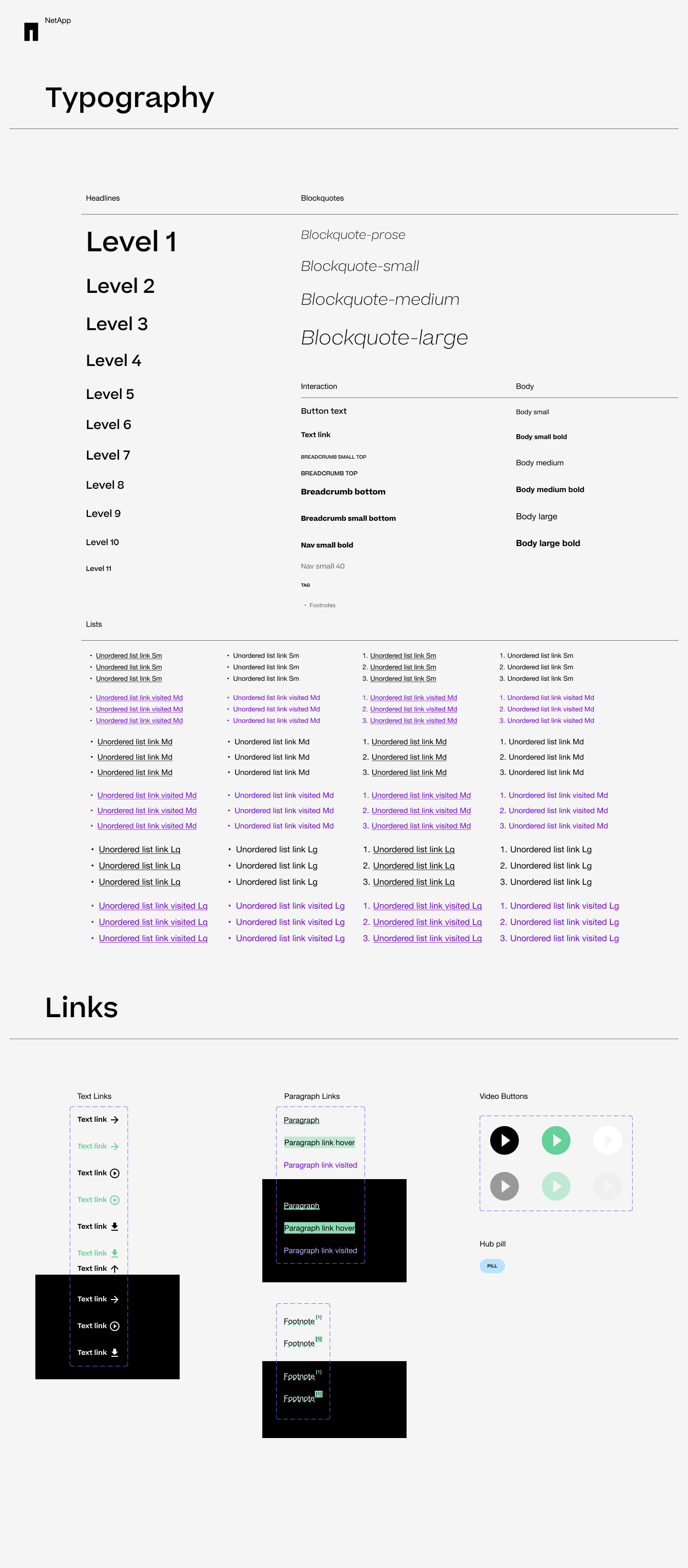
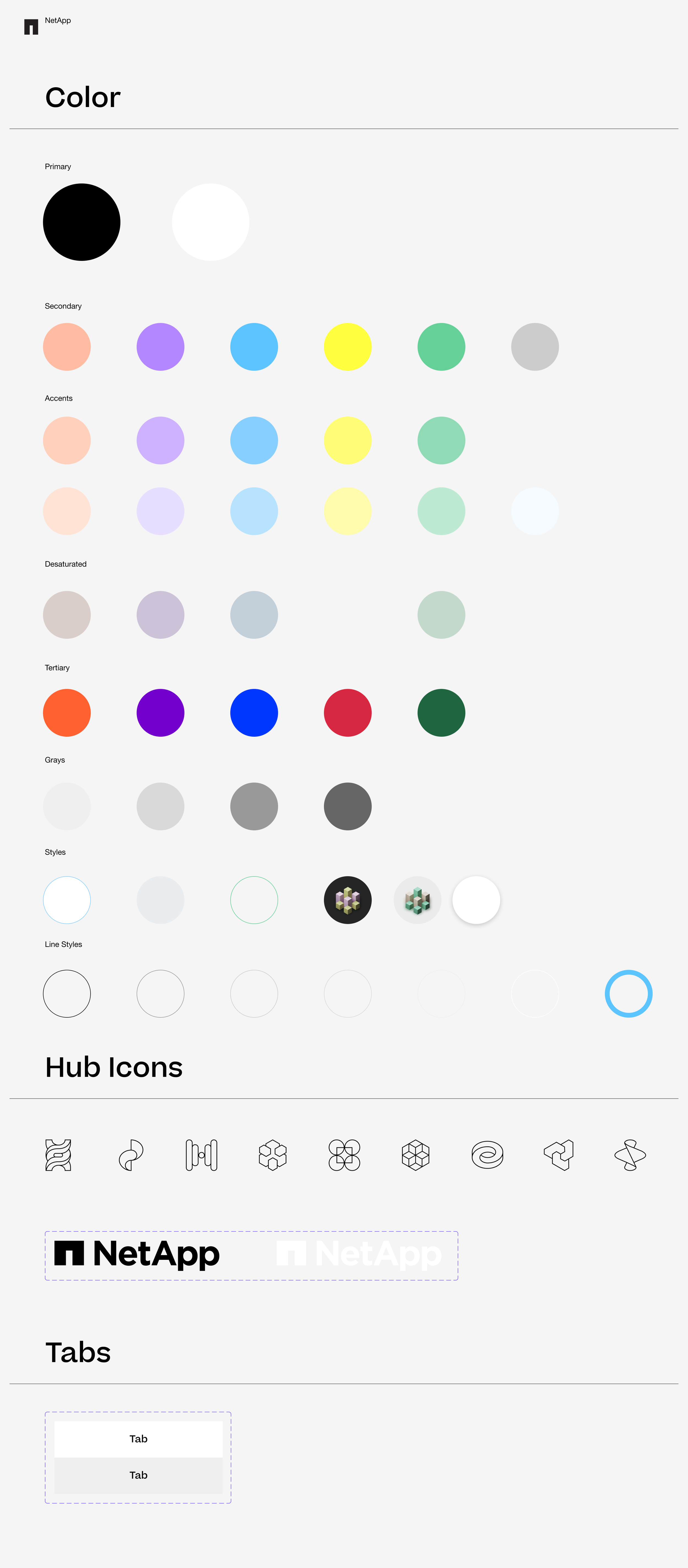
Execute & Develop
Understanding design's atomic structure is key. Collaborating with development and creative teams, we established a system based on core principles. Atoms, the smallest elements like buttons and input fields, ensure functionality. Molecules combine these atoms to form complex components such as search bars, enhancing user experience. Organisms group molecules into distinct interface sections—like navigation bars—providing structure and aesthetics. Inspired by Mother London, our philosophy values adaptability and sophistication, connecting users with digital environments where form meets function.






Publish
The final iteration of the published design system displayed an unmatched degree of enhancement in user experience, a more efficient process for updates, and a visually appealing aesthetic that greatly uplifted our brand's positioning with thousands of pages across a global market.

